グローバルで活用するシステムの効率的な仕様改善に向けた、情報アーキテクチャモデリングの活用
- 情報化システム
- ナレッジマネジメント
- 情報アーキテクチャ
- システムアーキテクチャ
オムロンのファクトリーオートメーション事業では、豊富な商品群と制御アルゴリズムを組み合わせ、顧客の製造現場課題へのソリューションを提供している。これをグローバルで横展開する技術ナレッジ共有システムを構築し開発と運用の連携(DevOps)を通じて小規模な改良を重ねている。今回、技術ナレッジの活用効率のさらなる向上のために、システムの再開発を企画する。
ユーザの声に耳を傾けつつも、ビジネスゴールや法令、データ品質など様々な要素のバランスを保ったシステム仕様はどのように導出すればよいか。グローバルでどのように合意すればよいか。その解法が情報アーキテクチャモデリングである。システム仕様の策定意図を端的に俯瞰的かつ多面的に表現できる6モデルを特定し、約30%の操作性向上と連鎖的なナレッジ参照を改善する新システムの構想をモデル表現した。モデルによってステークホルダの言語と知識量のハードルを下げてコンセプトの共通理解を確立し、そのうえでシステム仕様を策定し合意した。
1. まえがき
顧客の製造現場課題へのソリューションには、制御、モーション、画像処理、AI、ロボティクスなど高度な技術を用いたアルゴリズム、商品あるいは複数商品を組み合わせた利用技術を必要とする。この利用技術をナレッジ化しグローバルの各拠点に展開するエンジニア間で共有することで、二重開発を防ぎ、豊富な知見を得ることでソリューション提供の質および効率向上が可能となる1)。
この技術ナレッジの蓄積と共有のために、グローバル技術ナレッジ共有システムを開発した。本システムの初期リリースは必要最小限の機能のみをサポートしたものであったが、DevOpsを通じて小規模なシステム改修を重ねている。技術ナレッジの登録と参照の数は増加している。
さらなる効率的な技術ナレッジの共有化1)に向けて、大規模なシステム改修を企画する。ユーザおよび運用部門に対するインタビューから効率的活用に対する課題を抽出し、それを解決できる新システムのシステム仕様を策定する。一方、システム仕様はグローバルな各拠点の代表ユーザ(以下、拠点代表ユーザ)と整合して決定するが、言語の違いや知識量の格差から部分最適な議論になりやすく困難である。これに対し、情報アーキテクチャのモデリング技術を活用する。現行システムの分析と新システムの構想を、情報アーキテクチャのモデリングによって表現し、モデルを用いて拠点代表ユーザと共通理解を確立し、そのうえで全体最適なシステム仕様を整合する。
2. 課題
ユーザ及び運用部門に対するインタビューを実施し、様々な要望を収集した。これに対し、画面やロジックの局所的な対応では解決できない要望をスクリーニングした。本論文では、活用効率の観点から集約した2つの課題について説明する。
2.1 課題① 横断的な画面操作が多い
本システムはSharePoint Onlineを活用している。知的財産や輸出管理などの観点からグローバルの拠点ごとに独立したサイトを構築し、それぞれのサイトで技術ナレッジ種別ごとにライブラリを構成している。また、システム全体を管理するホームサイトも存在する。
本システムでは、SharePoint Onlineにより提供されるライブラリ操作用に標準的に用意された画面(以下、標準画面)と、SharePoint Frameworkを用いた独自開発の画面(以下、独自画面)を複合的に使用している。標準画面は開発コストが抑えられるが他サイトとの連携が容易でなく、独自画面は他サイトとの連携が容易であるが開発コストがかかる、といった特徴がある。また、標準画面と独自画面は拠点ごとのサイトとホームサイトに設置されている。
このように画面数が多いため、画面を横断した操作が必要であり、ユーザの操作が非効率である。
2.2 課題② 蓄積された技術ナレッジ間の関連性が低い
体系的な技術ナレッジの登録は、連鎖的な参照を可能とする。これを目的に技術ナレッジ間で関連を持たせられる。
ただし、自由に関連を持たせられるわけではなく一定のルールをもつ。例えば技術ナレッジ種別Applicationsに属する技術ナレッジは、技術ナレッジ種別Success Storiesに属する技術ナレッジと関連を持つことができる。しかし、蓄積された技術ナレッジ間に正しい関連を持たせられていないケースが多いことが分かっている。
このような体系的でない技術ナレッジの蓄積は、その共有の効果が低くなり、ユーザによる活用が非効率である。
3. 対応策
ステークホルダにとって理解しやすいシステム構築のための分析と構想設計を行うため、情報アーキテクチャの技法に着眼した。
3.1 情報アーキテクチャ
文献2,3)を参考に、本論文では情報アーキテクチャを次のとおりに表現する。
- 情報アーキテクチャは、システムに内在する情報の構造である
- 情報アーキテクチャは、システム仕様の策定意図となる
- 情報アーキテクチャは、システムごとに異なる
情報アーキテクチャに求められる要素を表1に示す。これらの要素には相互依存性がある。対象システムによって何を重視すべきかあるいは何を制約とするかは異なるとしても、各要素のバランスを保った情報アーキテクチャを構築することが重要である。
| 分類 | 分類に含まれる要素 |
|---|---|
| コンテキスト | ビジネスゴール、財源、法令、政治、文化、コアコンピタンス、技術、資源、他 |
| ユーザ | ニーズ、タスク、情報探索行動、エクスペリエンス、他 |
| コンテンツ | データ、データタイプ、メタデータ、既存構造、他 |
3.2 情報アーキテクチャモデリング
情報アーキテクチャモデリングとは、情報アーキテクチャを端的に俯瞰的かつ多面的にモデルとして表現することである。ステークホルダの有効な意見はモデルにフィードバックでき、また特定の要素に偏った意見に対してモデルを用いて説明することができる。モデルはステークホルダとの共通理解の確立を可能とする。
3.2.1 アプローチ
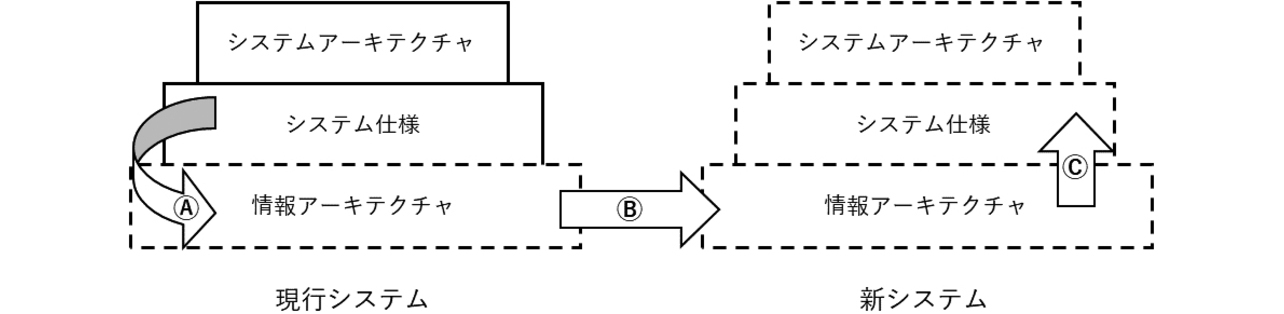
構造化分析4)における現行物理・現行論理・将来論理・将来物理の概念を参考にアプローチした。これを図1に示す。

現行システムの情報アーキテクチャが表現されていない現状に対し、システム仕様から内在する情報アーキテクチャをリバースモデリング(Ⓐ)し、現行システムと比較可能なかたちで新システムの情報アーキテクチャをモデリング(Ⓑ)し、これをもとにシステム仕様を策定(Ⓒ)する。
拠点代表ユーザとのシステム仕様整合の事前に、その策定意図にあたる情報アーキテクチャを用いて共通理解を確立しておく。
拠点代表ユーザには情報アーキテクチャが理解しにくいことを想定し、既に理解がある現行システムのシステム仕様に対するモデルから理解を促進し、そのうえで新システムのモデルを比較できるアプローチをとった。
3.2.2 モデルの特定
一般的なモデル種別にはサイトマップとワイヤフレームがある。ただし、表現すべきモデルの種別やその記法には画一的なルールはない。また、表1に示す各要素の違いにより対象システムごとに情報アーキテクチャは異なることから、モデルの種別と記法も対象システムごとに特定する必要がある。
本システムにおいても、まず表1に示す要素の観点から分析した。タスクや情報探索行動についてはログの分析、データや既存構造については蓄積データの分析、ビジネスゴールについてはビジネス変革の分析、ニーズやエクスペリエンスについてはインタビュー結果の分析などを実施し成果物を作成した。また、画面再設計のためのエリア分割定義や用語統一のリスト、その他様々な成果物も作成した。これらの成果物は全てモデルになり得るが、既に運用中である本システムの拠点代表ユーザにとって過度なモデル表現や開示は理解を妨げると考えた。そのうえで、これらの成果物を元に作成した6種類のモデルを、本システムにおいて表現すべきモデル種別として特定した。その記法も含めて表2に示す。
| 名称 | 説明 | 記法 |
|---|---|---|
| ナレッジ関係図 | システムにて取り扱うデータの中心となる技術ナレッジについて、技術ナレッジの種別とその関係を網羅的に表現する。 | UMLのクラス図で表現する。(パッケージ:技術ナレッジ分類、クラス:技術ナレッジ種別、関連:技術ナレッジ種別間の関連) |
| タグ構造図 | 検索などフィルタリングに必要な技術ナレッジのタグについて、タグの種別とその関係を網羅的に表現する。 | UMLのクラス図で表現する。(クラス:タグ種別と技術ナレッジ種別、関連:技術ナレッジ種別とタグ種別の関連) |
| 配置図 | 技術ナレッジと画面・ロジックの配置を網羅的に表現する。 | UMLの配置図で表現する。(ノード:ホームサイト・拠点サイト、コンポーネント:画面・ロジック、アーティファクト:技術ナレッジ種別) |
| 静的サイトマップ | 画面・メニューと遷移の関係を網羅的に表現する。 | UMLのクラス図で表現する。(パッケージ:画面分類・メニュー分類、クラス:画面・メニュー、関連:遷移) |
| ワイヤフレーム | 静的サイトマップに現れる個々の画面について、代表的な画面のイメージを表現する。 | 画面をエリアに分割し、そこにUI部品を配置した簡易的な絵として表現する。 |
| 動的サイトマップ | 代表的なシナリオを用いて、静的サイトマップ上で操作を表現する。これを用いて操作をシミュレーションする。 | シナリオの文章表現と、静的サイトマップ上にそのシナリオを満たすための操作や画面遷移を矢印や番号などを用いて表現する。 |
技術ナレッジ種別とその関係をナレッジ関係図で表現し、個々の技術ナレッジに付与するタグをタグ構造図で表現した。知的財産や輸出管理などの観点により、拠点ごとに独立したサイトを構成することはシステムの制約であるため、これを配置図で表現した。画面と遷移を静的サイトマップで表現し、各画面構成をワイヤフレームで表現した。代表的なシナリオによるシミュレーションを動的サイトマップで表現した。
3.2.3 モデリングにおける留意点
各モデルはビデオ会議を想定して、PCディスプレイ1枚で確認し議論できる程度に俯瞰して表現した。また、変更前後で比較しやすいように、モデル上で変化がないものは大きさや位置を変えないようにした。
モデルをグローバルで共通化するため、モデル上の言語は理解しやすい英語表現とした。
特に、モデルは対象となる情報を齟齬なくモデリングすることが重要である。複雑なモデル、例えば関連の線が多い場合でも、省略するのではなくモデル上の要素の配置や色分けを工夫して分かりやすく表現した。ただし、公開先によって冗長すぎるモデル表現がその理解を妨げると判断する場合は、齟齬がないことを前提とした簡易版のモデルを別途用意した。
3.2.4 モデリング結果
現行システムは分析を通じてありのままにモデリングした。可視化によって気づく曖昧さには再分析を実施して表現した。これに対し、表1の要素のバランスを鑑みつつ課題を解決できる新システムのモデルを表現した。
次に、課題①②に関係性の深い2種類のモデルについて論ずる。なお、本論文においても論旨に対して冗長とならない簡易版のモデルを掲載する。
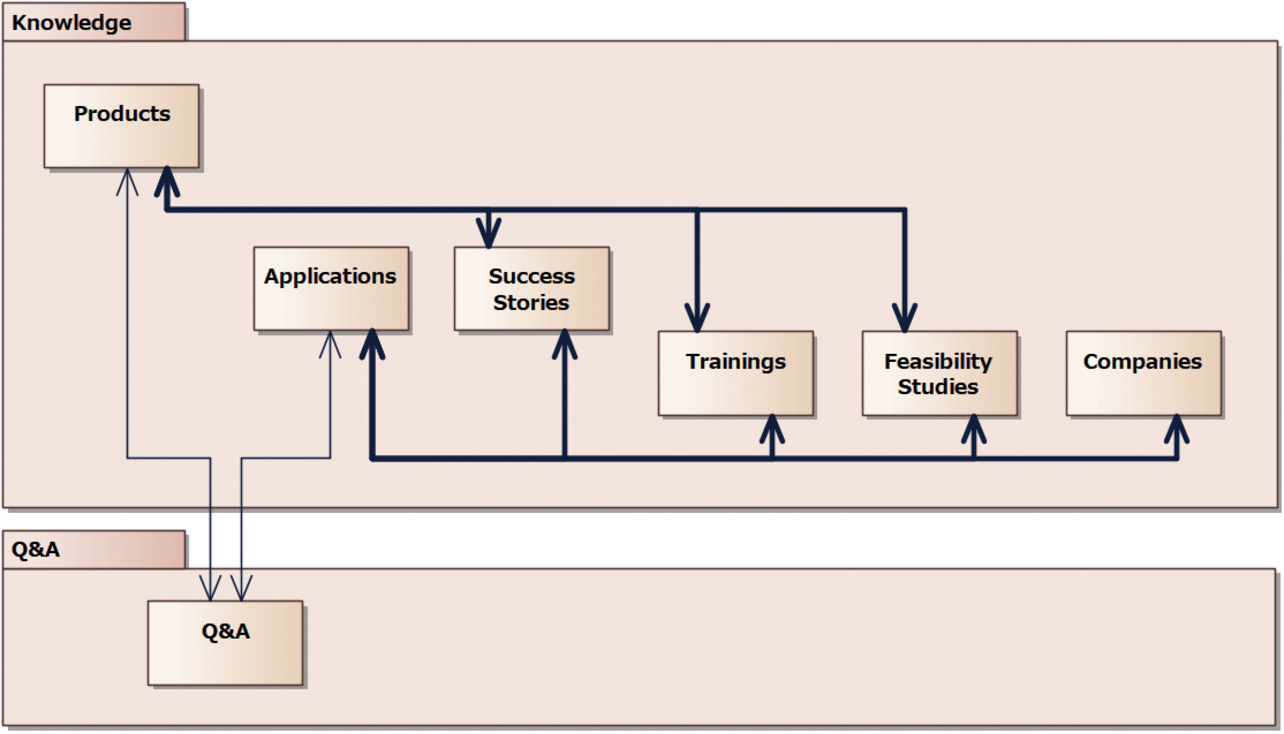
(1)ナレッジ関係図
現行システムについてモデリングした結果を図2に示す。なお、図中の太線はProductsと他技術ナレッジ種別の間、またはApplicationsと他技術ナレッジ種別の間の関連を示す。ここでは、下記について表現した。
- 技術ナレッジ種別Applicationsと技術ナレッジ種別Success Storiesの従属関係が曖昧であること
- 初期リリース時は必要と判断した技術ナレッジ種別Companiesは、他システムと二重管理であることが判明し暗黙的に使用されなくなったが、本システム上には残存したままであること

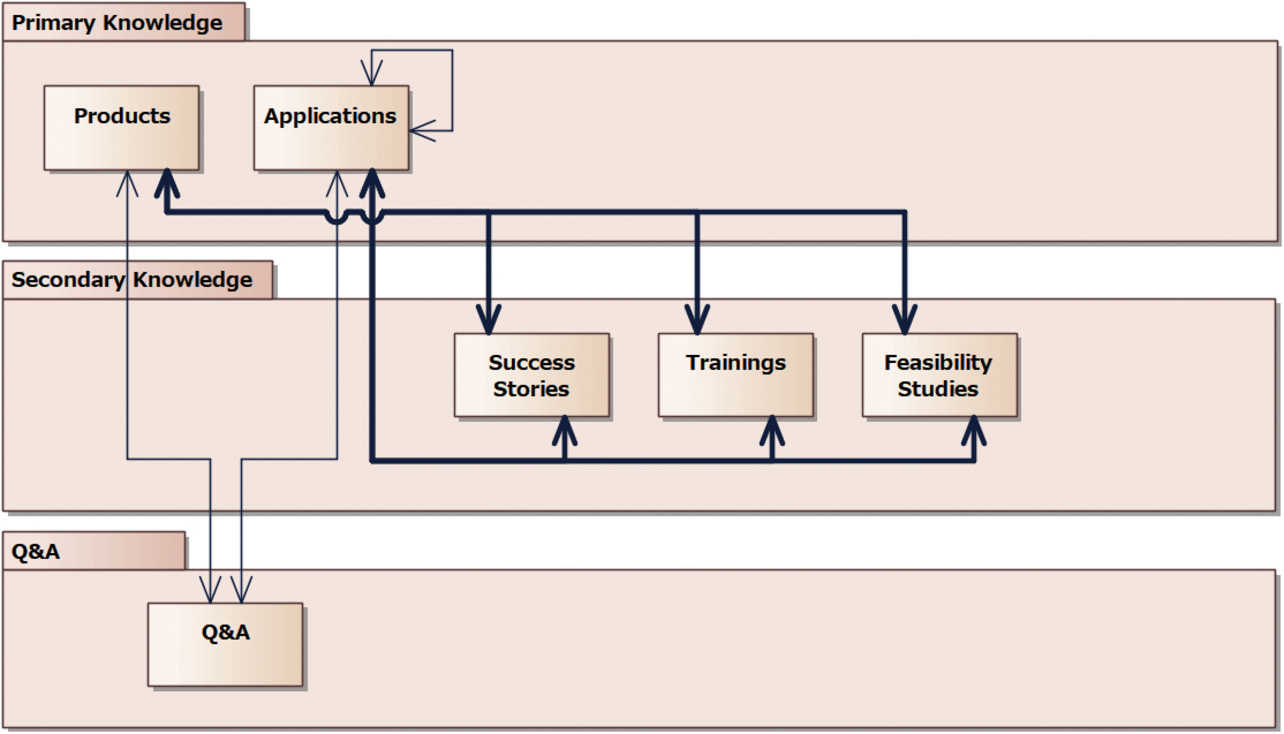
新システムについてモデリングした結果を図3に示す。ここでは、下記について表現した。
- 技術ナレッジ種別をPrimary KnowledgeとSecondary Knowledgeに分類し、技術ナレッジ種別ApplicationsにはSuccess Storiesをはじめとする技術ナレッジ種別が従属すること
- 技術ナレッジ種別Applicationsについて、登録済の技術ナレッジを基底として別の技術ナレッジを登録するユースケースを考慮し、Applications間の関連を設定可能にすること
- 技術ナレッジ種別Companiesは、システム責務分割の観点から本システムでは正式に管理外とすること

(2)静的サイトマップ
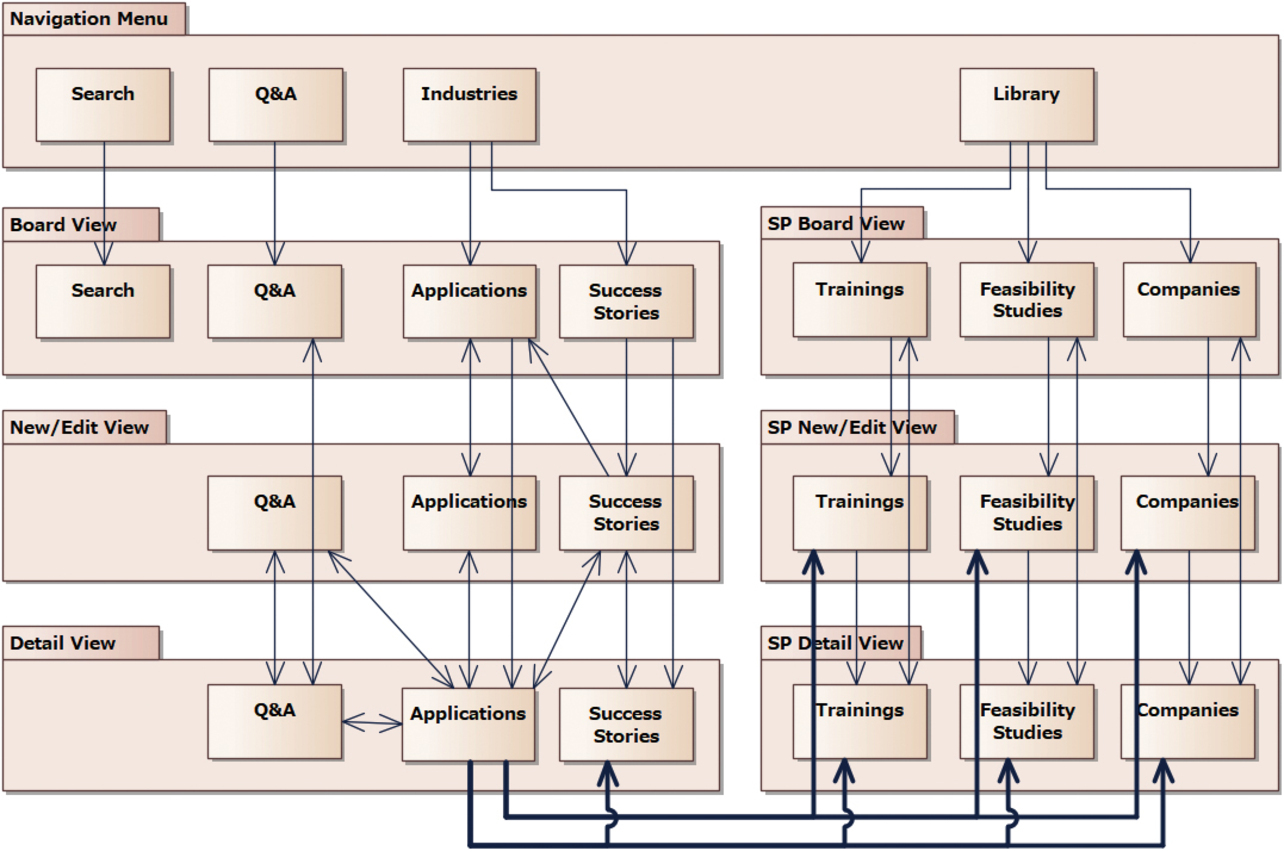
現行システムについてモデリングした結果を図4に示す。なお、図中の太線はApplicationsと他画面の間の遷移を示す。ここでは、下記について表現した。
- 技術ナレッジ種別Applicationsへのアクセスは、Navigation MenuのIndustriesからの導線となっていること
- 標準画面(画面分類のうちSPから始まるもの)と独自画面の複合的な使用により、画面数が多く画面遷移が複雑であること

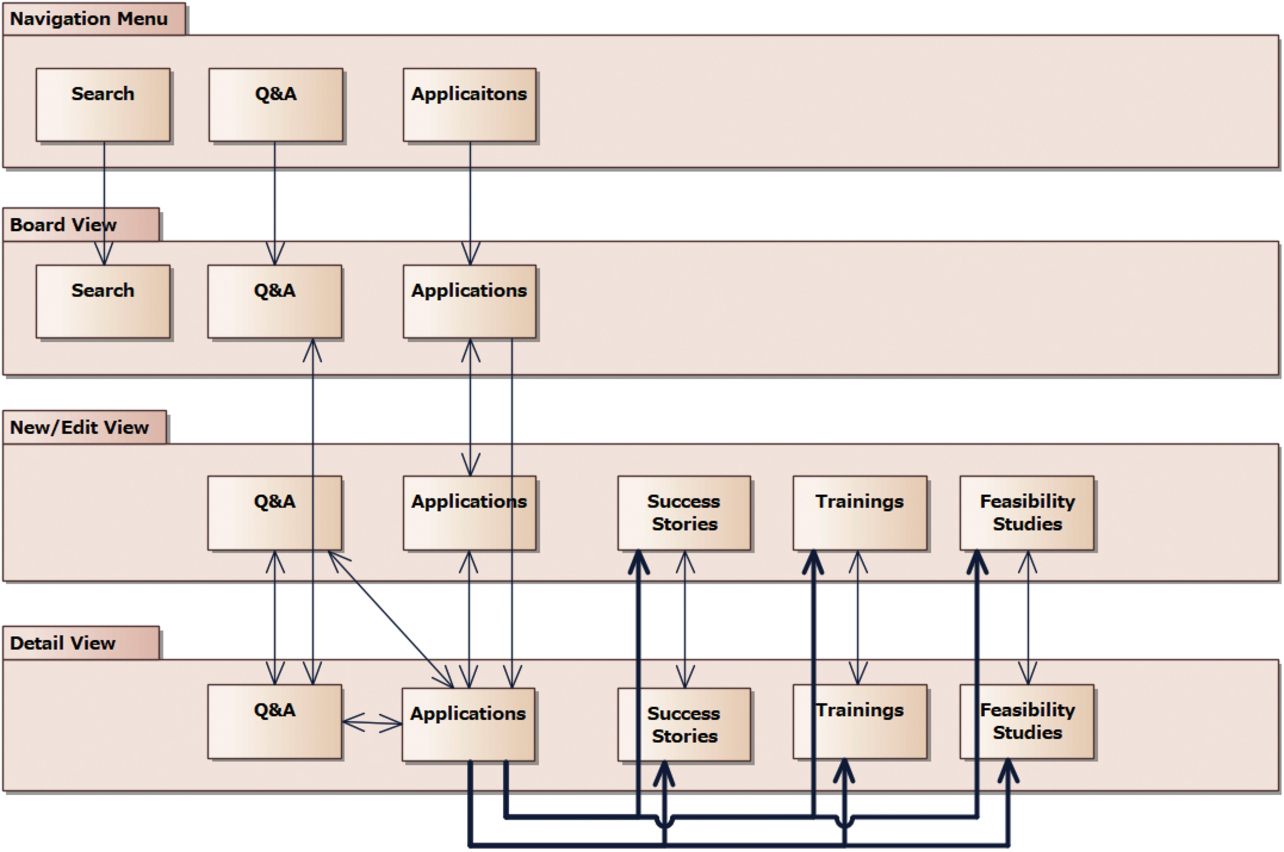
新システムについてモデリングした結果を図5に示す。ここでは、下記について表現した。
- 技術ナレッジ種別ApplicationsをNavigation Menuに表出させること
- Secondary Knowledgeへのアクセスは、Primary Knowledgeからの導線とすること
- 独自画面のみとすることで、画面数を少なくし画面遷移を単純にすること

3.3 モデルのレビューとシステム仕様
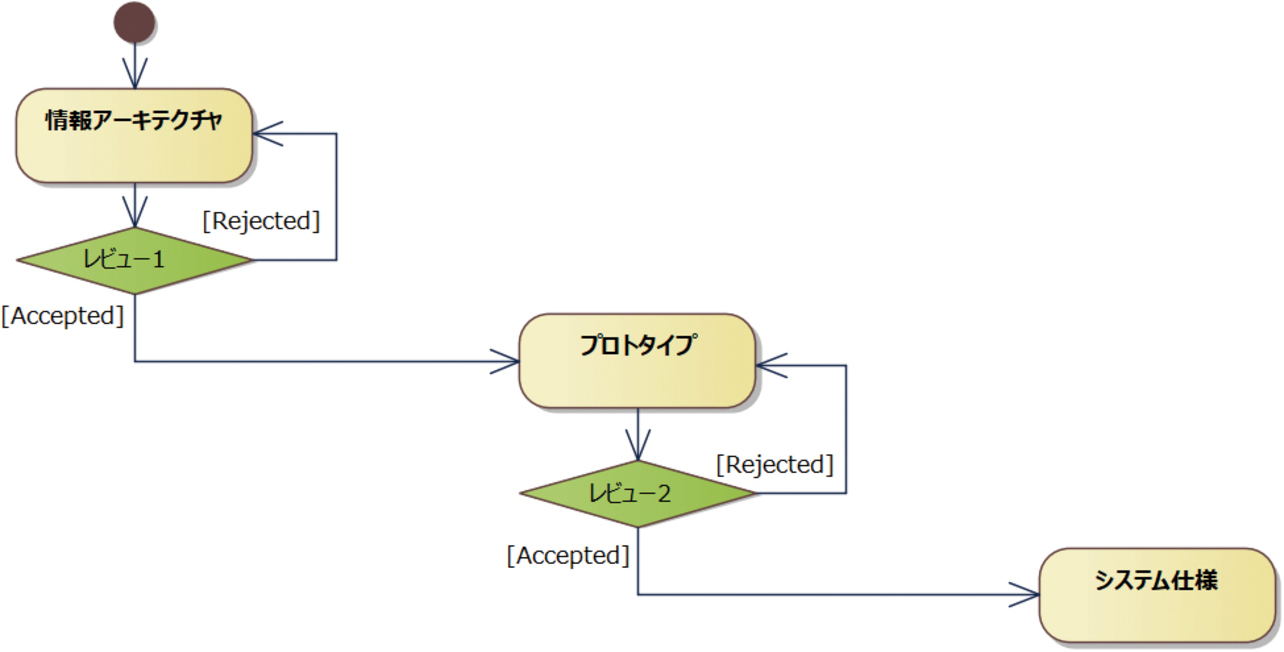
拠点代表ユーザとモデルのレビューを繰り返し、共通理解を確立した。このモデルを根拠としてシステム仕様を策定するが、拠点代表ユーザにとってシステム仕様書の書面では理解しにくい。このため、拠点代表ユーザには開発したプロトタイプをレビュー対象とし、内部関係者と開発者にはシステム仕様書をレビュー対象とした。モデルとプロトタイプのレビューフローを図6に示す。

4. 効果検証
4.1 課題①について
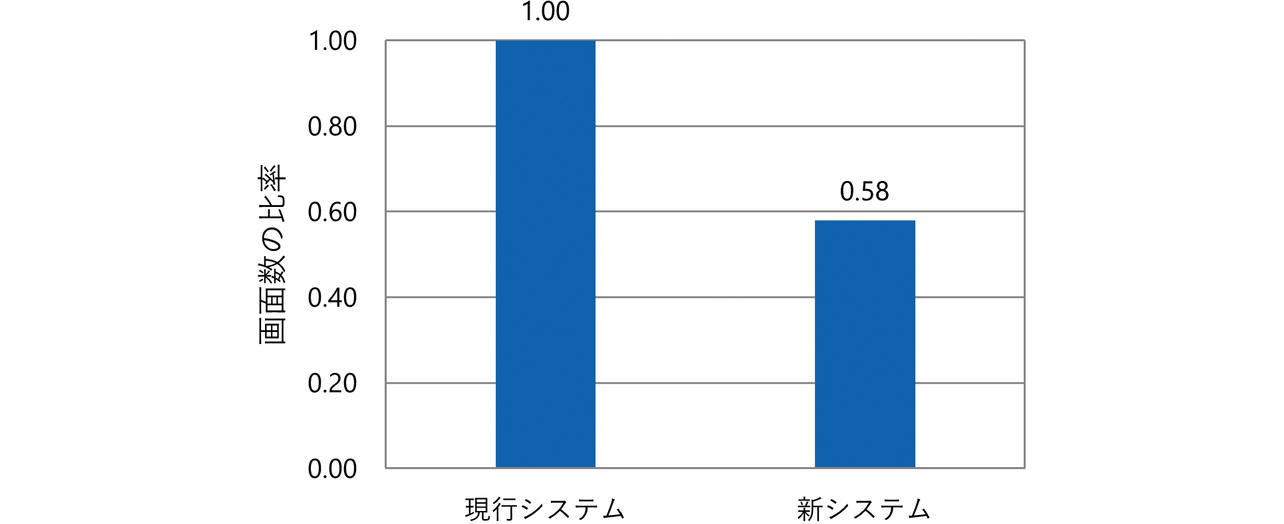
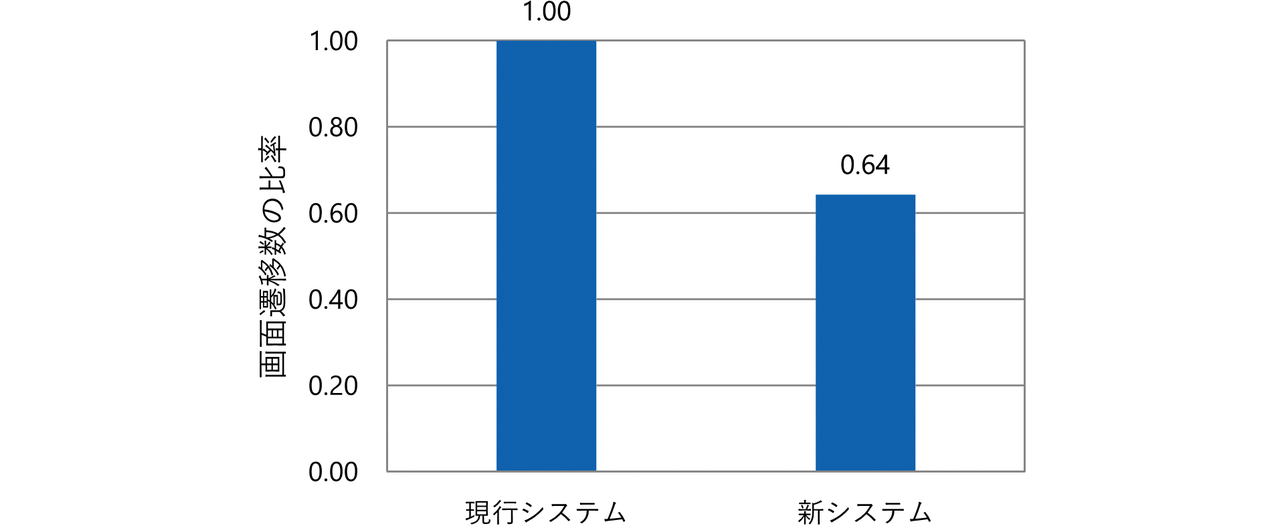
現行システムから新システムに対して、画面数の比率を図7、画面遷移数の比率を図8にそれぞれ示す。画面数は42%減少、画面遷移数は36%減少した。


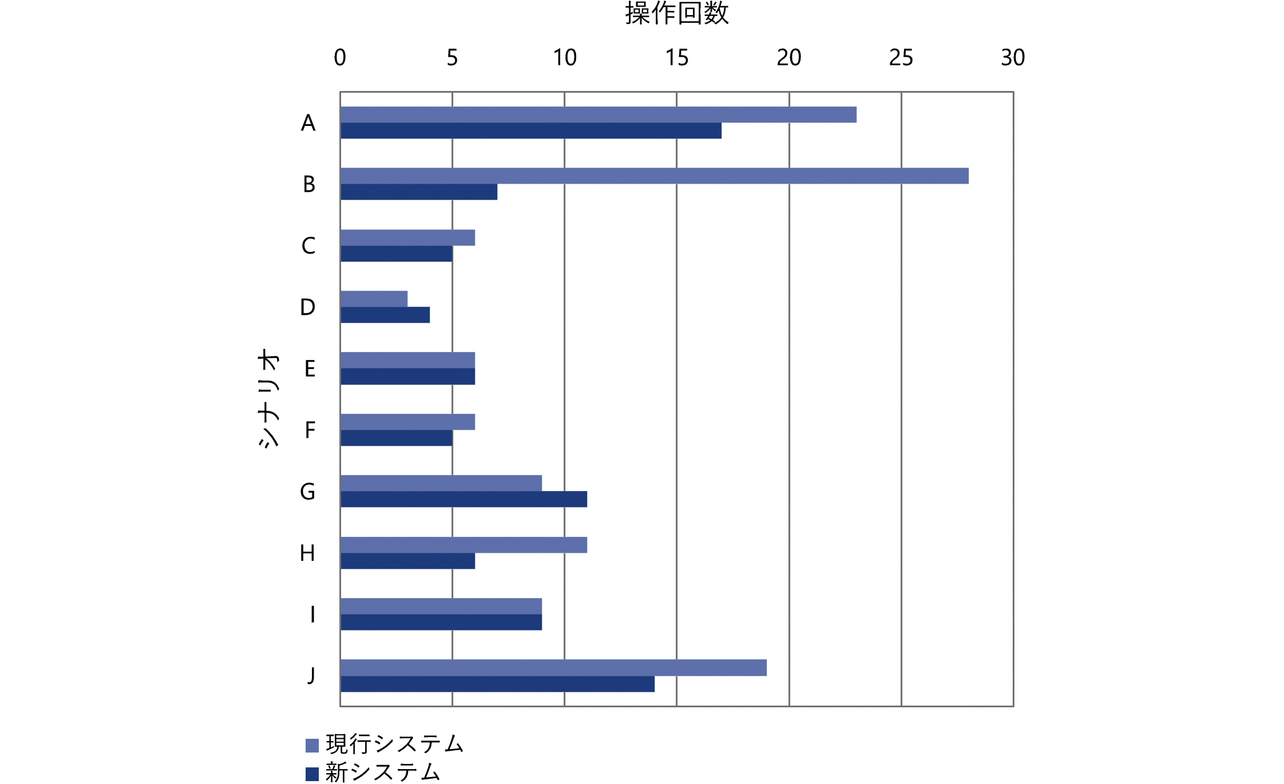
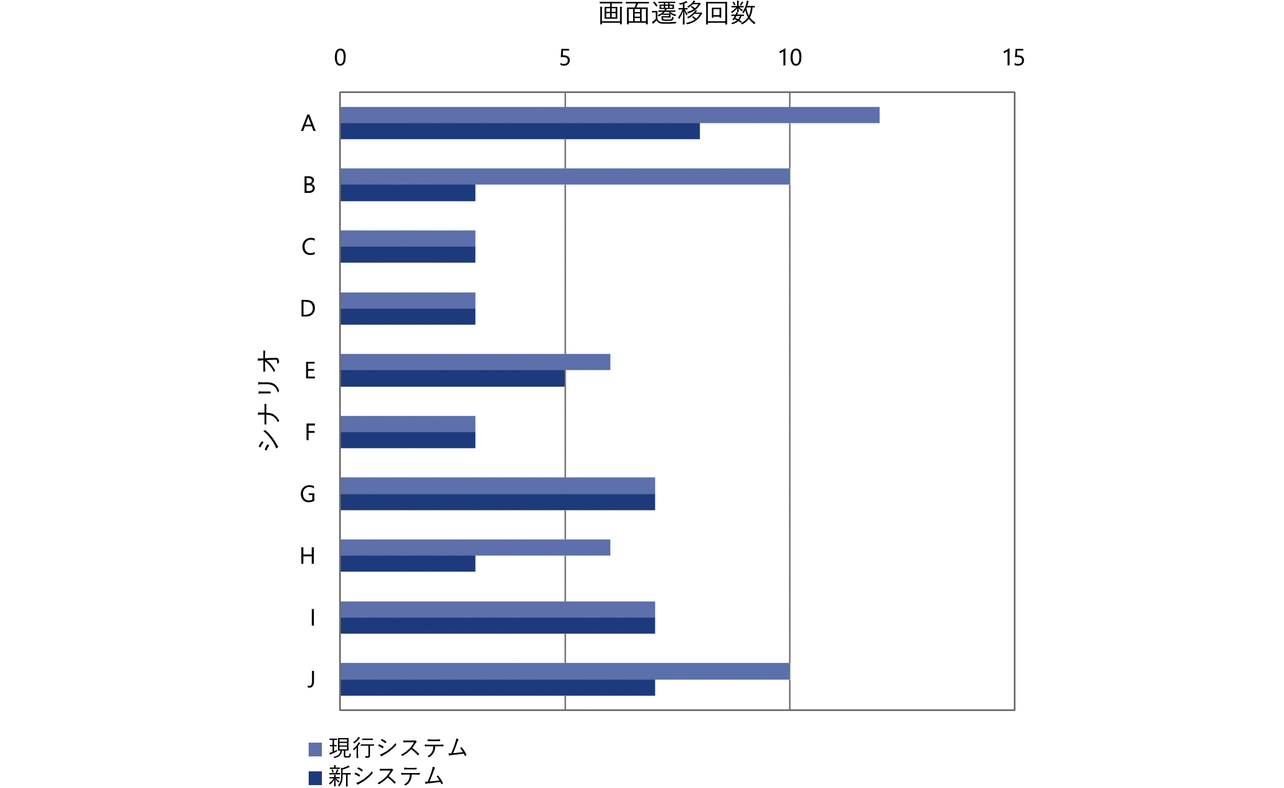
また、代表的なユースケースおよびユーザビリティの低さが指摘されたユースケースからA~Jの10シナリオを作成し、動的サイトマップ上で操作をシミュレーションした。各シナリオに対し、ユーザによる操作回数を図9、画面遷移が行われる回数を図10にそれぞれ示す。操作回数は合計で30%減少、画面遷移回数は合計で27%減少した。


シナリオA/B/Jでは、操作回数と画面遷移数が大幅に減少している。これは、独自画面への統一とホームサイトに集約した画面設置による効果であった。
シナリオD/Gでは、操作回数が微増している。これは、画面の簡潔さを配慮し非表示としたUIを再表示させるための操作によるものであり、画面遷移にも影響がないことから許容した。
このように、画面と画面遷移の数を抑え、実際の使用を想定したシミュレーションにおいても操作回数と画面遷移回数が減少したことから、ユーザの操作効率は改善できたといえる。
4.2 課題②について
現行システムでは、ApplicationsとSuccess Storiesが同一階層のメニューに存在しており、Success Storiesに属する技術ナレッジを単独で登録することを許容していた。つまりシステム上は、Success Storiesに属する技術ナレッジは、必ずしもApplicationsに属する技術ナレッジと関連を持たせる必要はなく、ユーザの判断によって自由に関連を持たせることができるものであった。
新システムでは、技術ナレッジ種別に対してPrimary KnowledgeとSecondary Knowledgeの分類を設けて導線を見直し、Applicationsを最上位階層のメニューに表出させている。そのうえでApplicationsに属する技術ナレッジの一環として、Success Storiesに属する技術ナレッジを登録するように仕様を見直している。つまりシステムとして、Success Storiesに属する技術ナレッジは、必ずApplicationsに属する技術ナレッジとの関連を持って登録することを保証している。ただし、この仕様によりApplicationsに属する技術ナレッジを登録する機会の増加が予測されるため、類似のApplicationsに属する技術ナレッジがあればその派生として登録できるように仕様を見直しており、登録の負荷軽減も考慮している。
このように、体系的な技術ナレッジ蓄積が保証されることで連鎖的な参照が可能となり、ユーザによる活用効率が改善できると考える。
4.3 システム仕様整合について
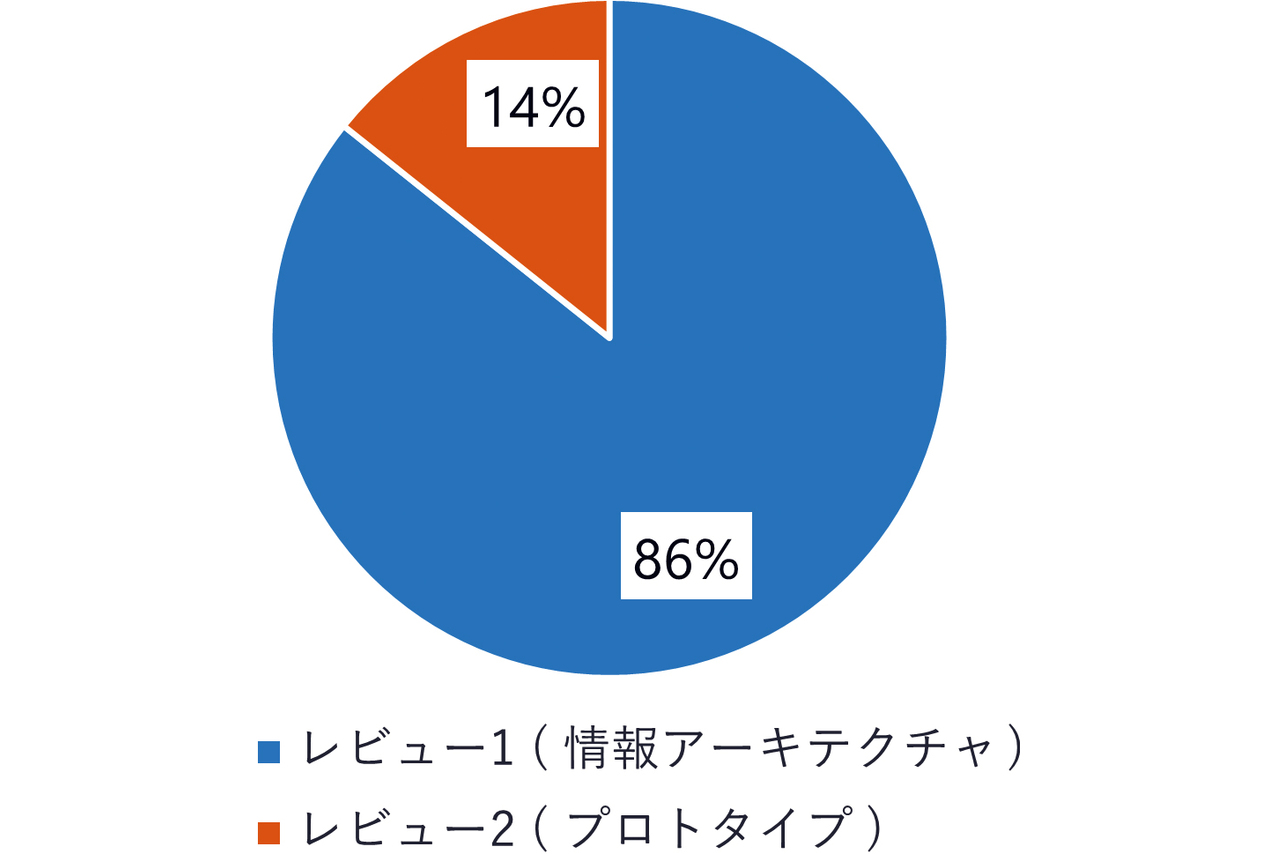
図6に示すレビューを実施し、指摘への対応も完了した。この対応はモデルにフィードバック済である。それぞれのレビューに対する指摘数の割合を図11に示す。

情報アーキテクチャに対するレビュー指摘数は、全体の86%である。情報アーキテクチャのレビュー段階で拠点代表ユーザとの共通理解を確立したことにより、プロトタイプに対するレビュー指摘数を抑制することにつながったと考える。
このように、情報アーキテクチャを共通理解することで、全体最適なシステム仕様の整合を効率的に行うことができた。
5. むすび
効率的な技術ナレッジ共有の課題は、①横断的な画面操作が多いこと、②蓄積された技術ナレッジ間における関連性が低いことである。そして、拠点代表ユーザとのシステム仕様整合には、言語や知識格差の障壁があり難しさが伴う。
これに対し、情報アーキテクチャモデリングにより、現行システムに内在したモデル表現を行った。そして、横断的な画面操作を抑えつつ体系的な技術ナレッジ蓄積を改善し、効率的な技術ナレッジ共有を可能とする新システムのモデル表現を行った。拠点代表ユーザには事前にモデルの共通理解を得ることで、言語や知識格差の障壁を乗り越え、かつ効率的に全体最適なシステム仕様を整合した。
このシステム仕様を具現化するための開発に着手する。企画段階では考慮されていないビジュアルデザインの適応が必要である。また、新システムでは独自画面構成のためコスト増加が懸念されるが、早期リリースに向けてUIの部品化と再利用によって開発を効率化していく。
時間経過や環境変化に伴い、システムに対する要求も変化するものである。情報アーキテクチャに求められる要素のバランスに立ち返り、慎重かつ柔軟にモデルの改定およびシステムの改善を行っていく所存である。
参考文献
- 1)
- 赤松康至, “技術ナレッジのグローバル共有化の仕組み構築と活用,” OMRON TECHNICS, vol. 55, no. 1, pp. 108-114, 2023.
- 2)
- L. Rosenfeld, P. Morville, and J. Arango, 情報アーキテクチャ 見つけやすく理解しやすい情報設計, 篠原稔和 監訳. 第4版. オライリージャパン, 2016.
- 3)
- 長谷川敦士, ユーザーエクスペリエンスデザインのための情報アーキテクチャ設計, ビー・エヌ・エヌ新社, 2009.
- 4)
- T. Demarco, 構造化分析とシステム仕様, 高梨智弘, 黒田純一郎 監訳, 日経BP, 1994, pp. 265-320.
本文に掲載の商品の名称は、各社が商標としている場合があります。